
Pokaże trik na zmniejszenie wagi obrazków zapisanych jako PNG24. Jak wszyscy wiemy, PNG24 to niemal bezstratny format, który umożliwia zachowanie częściowej przezroczystości. Idealnie nakłada się na różne tła. Chciałoby się powiedzieć „format idealny”. Niestety ma jedna zasadniczą wadę. Wyeksportowany obraz to gigant.
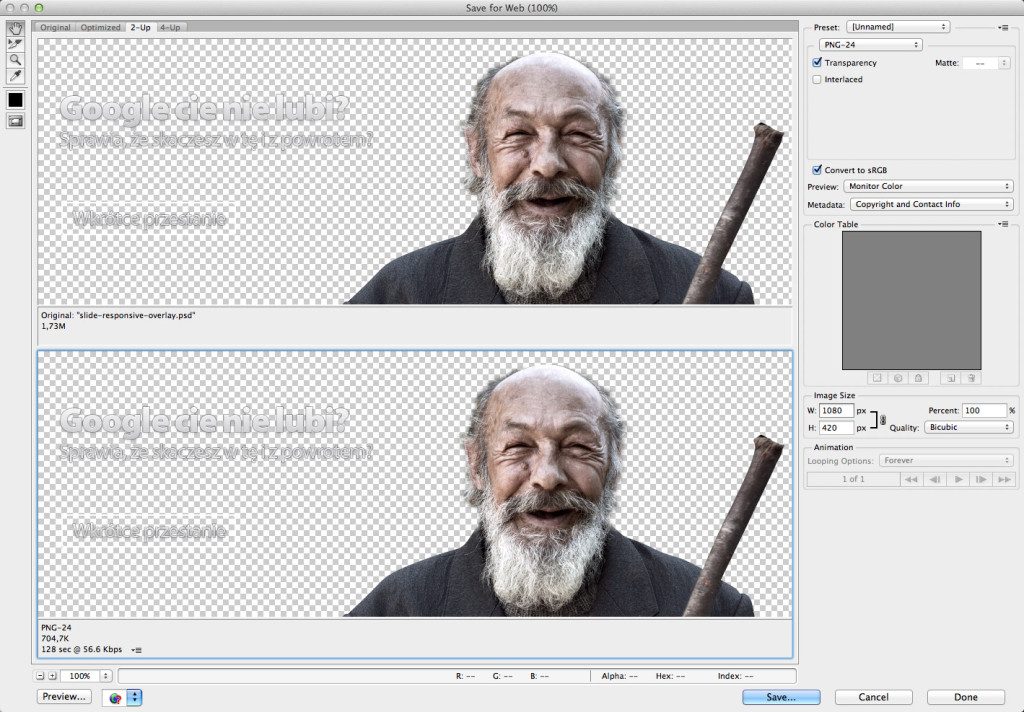
Do optymalizacji używam Photoshopa w dowolnej wersji. Funkcja „Save for Web” otwiera okno podglądu, w którym wybieramy sposób zapisu png-24. W lewym rogu mamy oszacowaną wielkość pliku i de facto żadnej możliwości jej zmniejszenia.
Końcowy rozmiar to 704 kB. Czy nic nie da się zrobić? Jest sposób … wyśmienity 🙂
Użycie opcji Posterize pozwala w rozsądny sposób zmniejszyć ilość kolorów obrazu. Poniżej rezultat dla poziomu 16.